Несколько месяцев назад я открыл для себя Nativefier — это инструмент который позволяет создавать типовые приложения на базе electron из web-сайтов.
- Electron — это фреймворк, разработанный GitHub. Позволяет разрабатывать нативные графические приложения для настольных операционных систем с помощью веб-технологий. Фреймворк включает в себя Node.js для работы с back-end и библиотеку рендеринга из Chromium
- Сайт проекта, с примерами и документацией
- Каталог приложений на базе electron
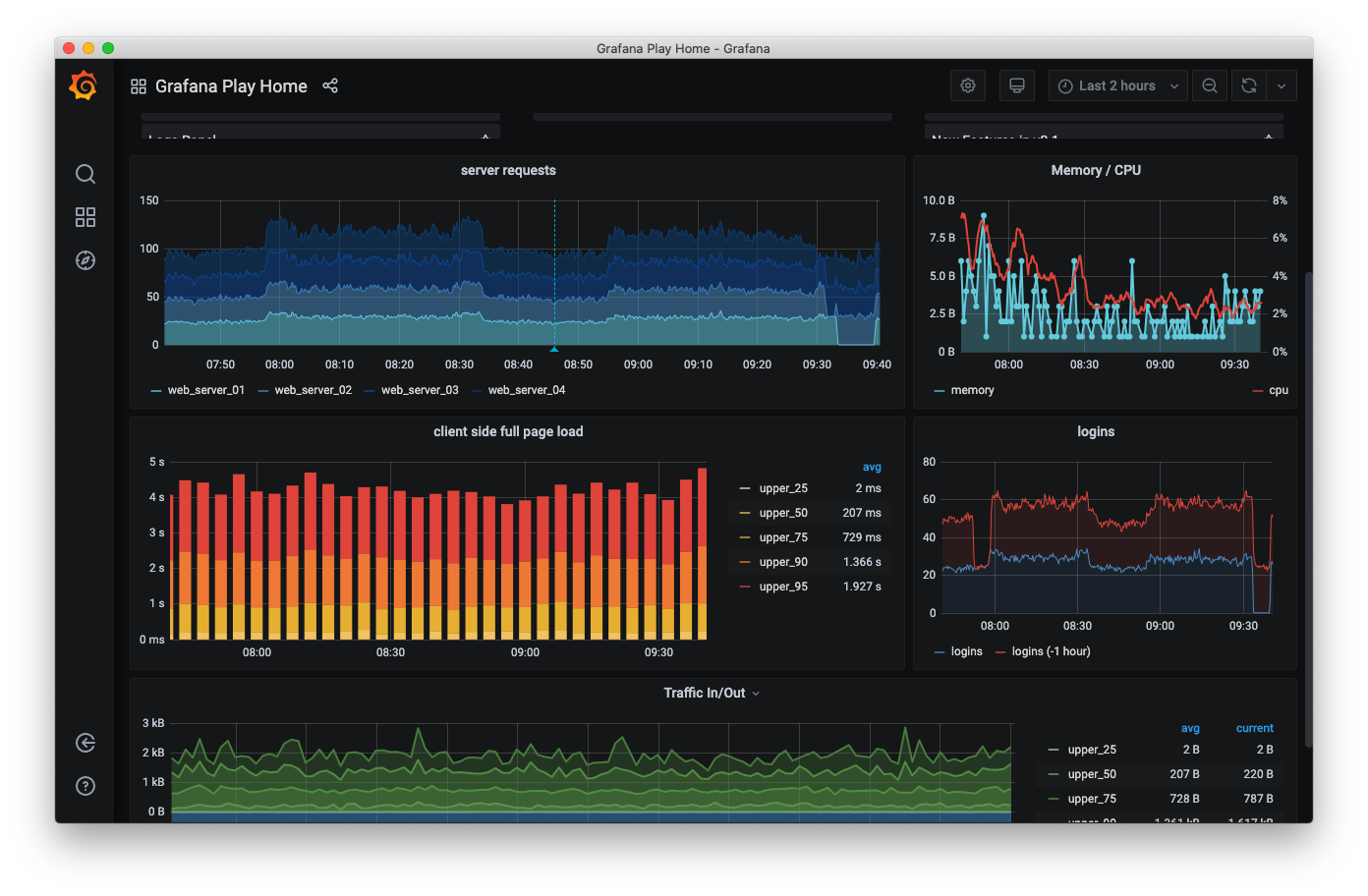
Я целенаправленно начал искать такой инструмент, когда осознал, что уже четыре года использую Safari исключительно для того чтобы держать открытым окно с метриками в Grafana. Safari, в моем случае, выступает в роли отдельного приложения, к которому можно легко получить доступ через cmd+tab

Разбираясь какие есть сервисы для этого - обнаружилось что их множество. В основном это сайты на которых нужно отметить несколько чекбоксов, ввести название и загрузить иконку. Затем они соберут приложение, как я понял, почти у всех под капотом именно Nativefier.
Если интересно и не хотите заморачиваться с установкой и сборкой, то список сервисов есть в конце статьи.
Установка
Если у вас macOS, то проще всего установить через brew
~ » brew info nativefier
nativefier: stable 8.0.7 (bottled)
Wrap web apps natively
https://github.com/jiahaog/nativefier
/usr/local/Cellar/nativefier/8.0.7 (7,969 files, 25.4MB) *
Poured from bottle on 2020-04-25 at 00:18:44
From: https://github.com/Homebrew/homebrew-core/blob/master/Formula/nativefier.rb
==> Dependencies
Required: node ✔
Для остальных случаев можно использовать docker
docker pull jiahaog/nativefier
Для совсем экстремальных случаев, всегда можно собрать руками, либо поставить через npm или yarn, инструкции есть на гитхабе.
Базовая сборка
Чтобы собрать базовое приложение, достатончо указать как оно должно называться, передать аргументом какая страница должна открываться при запуске приложения.

nativefier \
-n "Grafana" \
-p 'osx' \
-f -m \
-i /path/to/icon.png \
--internal-urls "https://play.grafana.org/d/*" \
--single-instance \
"https://play.grafana.org/d/000000012/grafana-play-home?orgId=1" \
/path/to/output/
Обратите внимание на параметры:
--internal-urls "https://play.grafana.org/d/*"- все ссылки попадающие под маску будут открываться внутри приложения. Все остальные будут открыты в браузере по умолчанию--single-instance- можно ли запускать несколько копий приложения- Иконка была взята в поиске по картинкам
Дополнительные улучшения
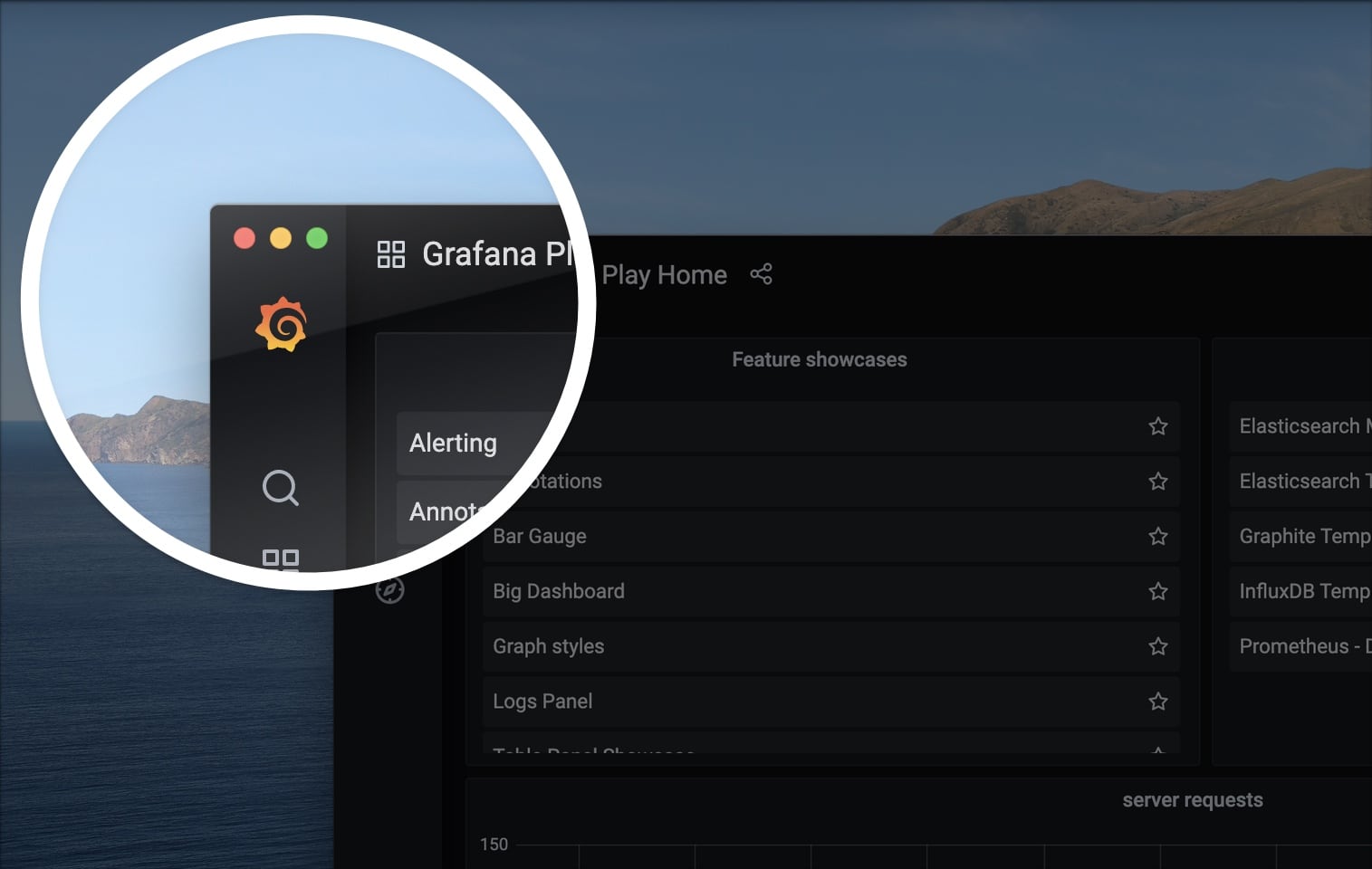
В качестве дополнительных улучшений, на macOS, можно сделать чтобы title bar приложения был спрятан и, как бы, интегрирован в него.

Чтобы скрыть тайтл, а кнопки контроля встроить в приложение, нужно использовать параметр
--title-bar-style со значением hiddenInset.
Дополнительную информацию можно почитать в документации к Electron (1), документации к Electron (2).
При этом, если просто скрыть title bar, то после запуска приложения, его будет очень сложно двигать по экрану, т.к. на нем нету мест за которые его можно ухватить.
Чтобы исправить это, необходимо определить элементы приложения, за которые его можно перетаскивать по экрану. Это делается с помощью css свойства -webkit-app-region: no-drag
Таки образом, нужно создать отдельный css файл, который мы будем внедрять в приложение на этапе сборки, через параметр --inject
Дополнительно информацию можно почитать в документации к Electron.
После того как мы скрыли тайтл, элементы управления окно сползли вниз и залезли на иконку с логотипом. Чтобы сделать этот угол примыкания корректным, я внес еще несколько изменений во внедряемый стиль:
- Добавил внутренний верхний отступ у логотипа
- Увеличил ширину бокового меню, чтобы элементы управления помещались в него
- Поправил правый отступ у логотипа, чтобы он выглядел более симметричного, в новой ширине колонки
В итоге, стиль который я внедрил в приложение выглядит так:
.sidemenu {
padding-top: 40px;
width: 75px !important;
}
.sidemenu__logo {
padding-left: 20px !important;
}
.navbar {
-webkit-app-region: drag;
}
А команда для сборки приложений таким образом:
nativefier \
-n "Grafana" \
-p 'osx' \
-f -m \
--title-bar-style "hiddenInset" \
--inject ./style.css \
-i /path/to/icon.png \
--internal-urls "https://play.grafana.org/d/*" \
--single-instance \
"https://play.grafana.org/d/000000012/grafana-play-home?orgId=1" \
/path/to/output/
GitHub
Для удобства, я скопировал все материалы, в том числе и иконку, в отдельный gist